自定义表单配置指南
自定义表单配置指南
使用林栖云自定义表单开发表单开发教程B站详解 https://www.bilibili.com/video/BV1iD4y1A7jE/
1. 自定义表单基本功能配置指南
本章主要用于指导使用平台自定义表单的基本功能。当配置完毕后可以在不用编写任何代码的情况下生成一个表的增删改查的基本维护,具体效果如下图所示

图1-1分页查询
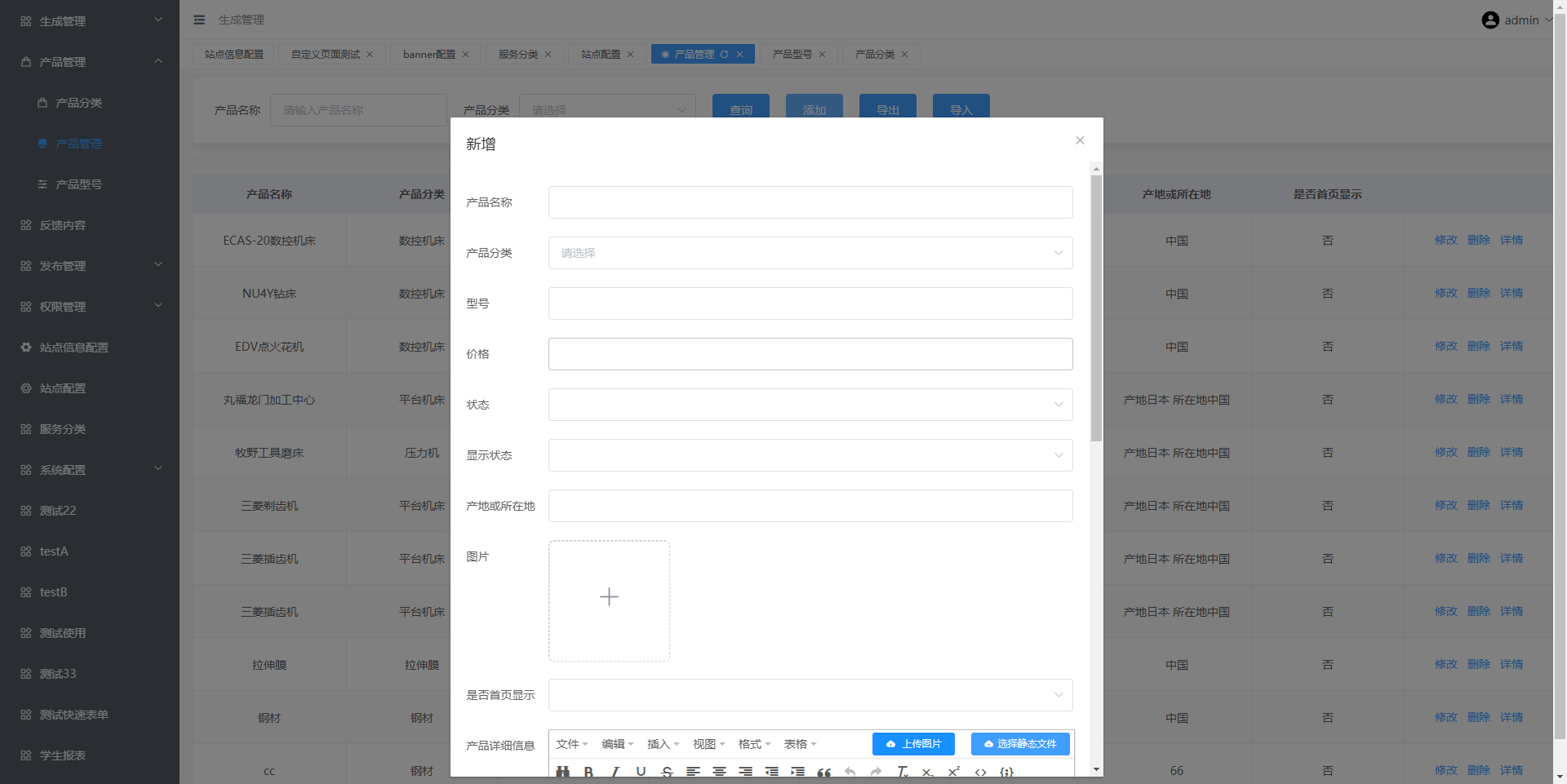
点击添加按钮会弹出填写信息,添写完信息后提交然后为下列表单添加一行数据。

图1-2新增
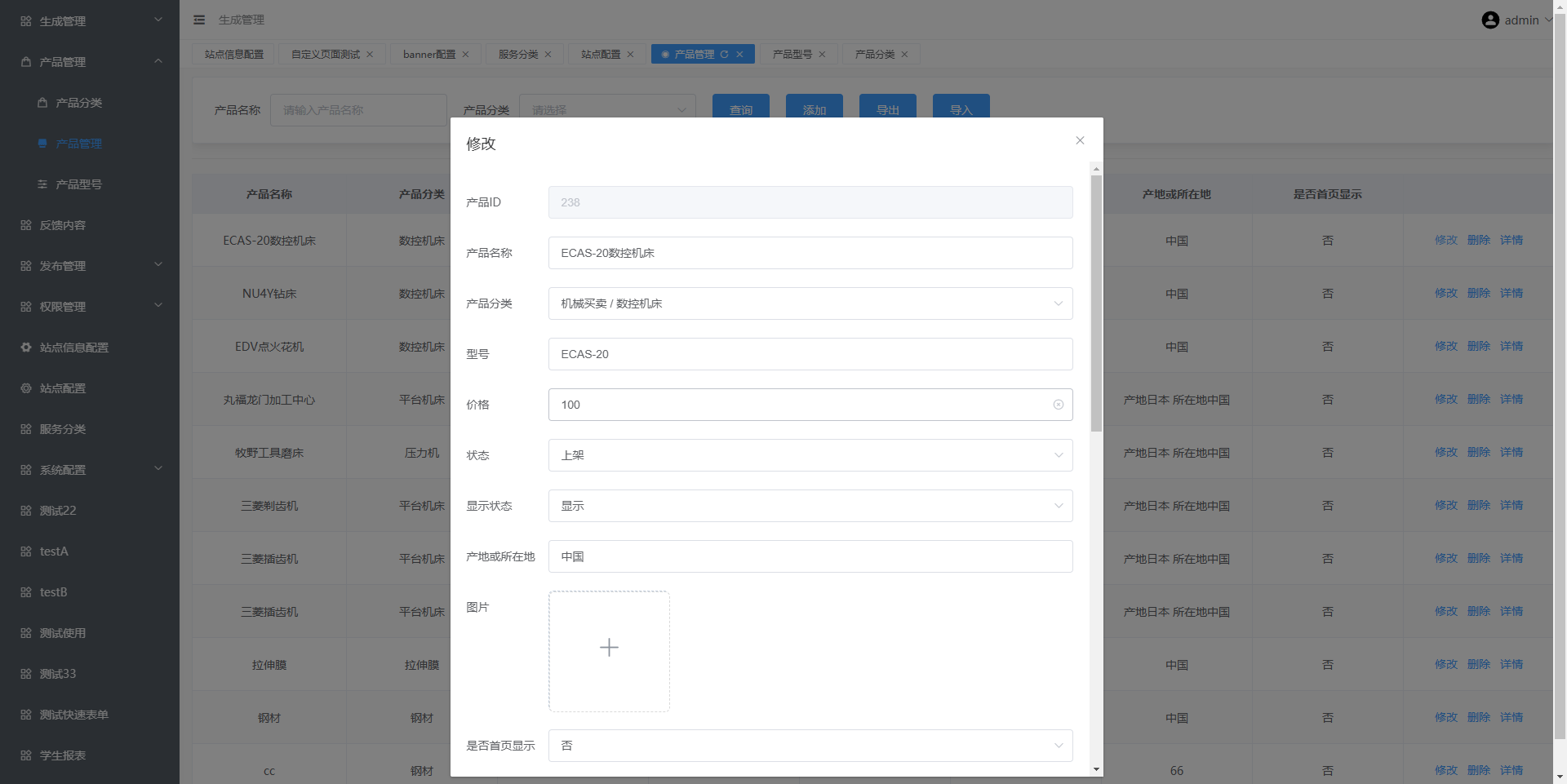
点击修改按钮会弹出修改信息,修改完信息后提交,下列表单的数据就会更新

图1-3修改

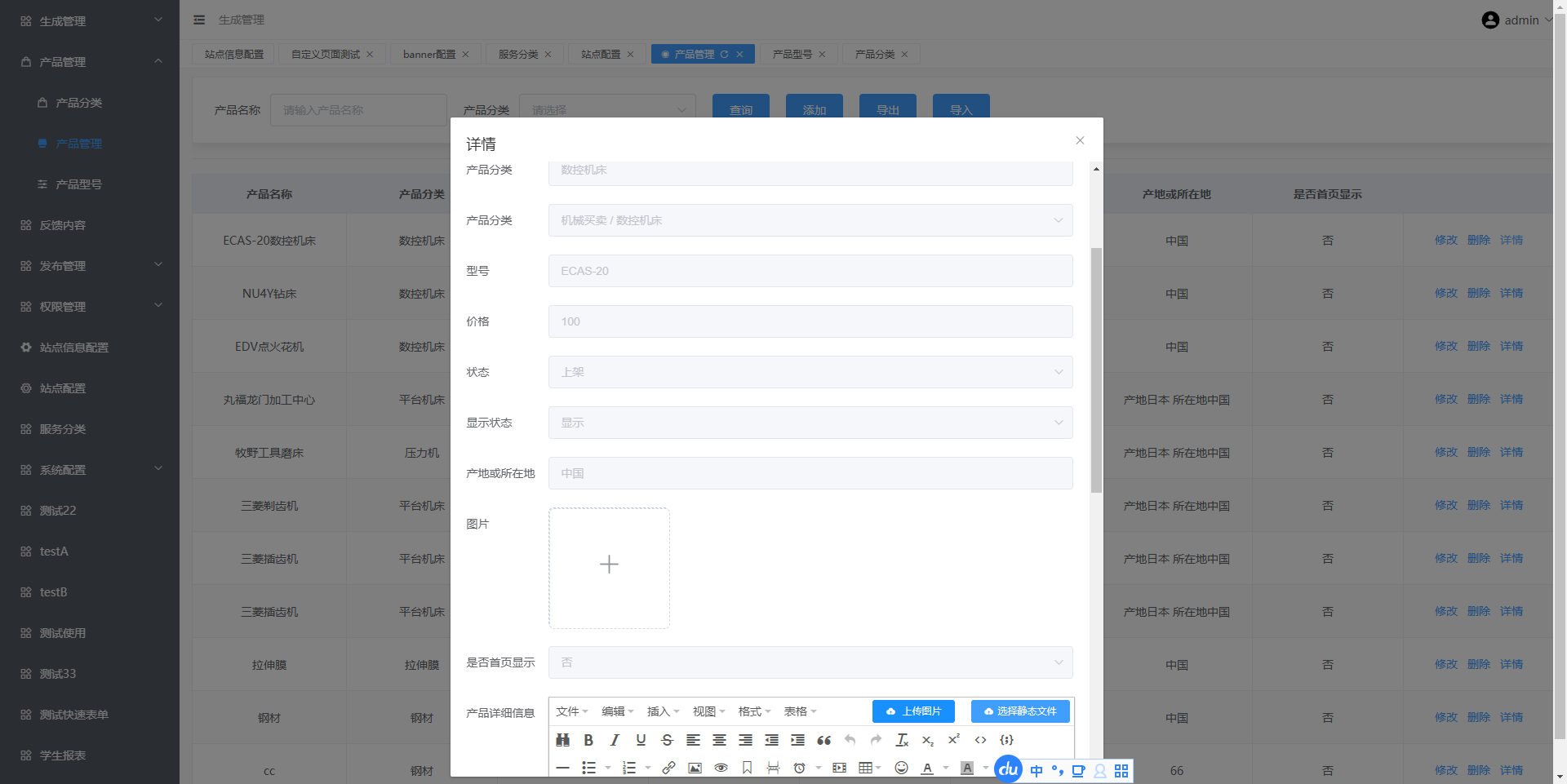
图1-4点击详情弹出

图1-5点击删除弹出
操作中的选项可以为每一行的信息进行修改、删除、查询详情等功能。
2. 自定义表单
(1)添加新的表单
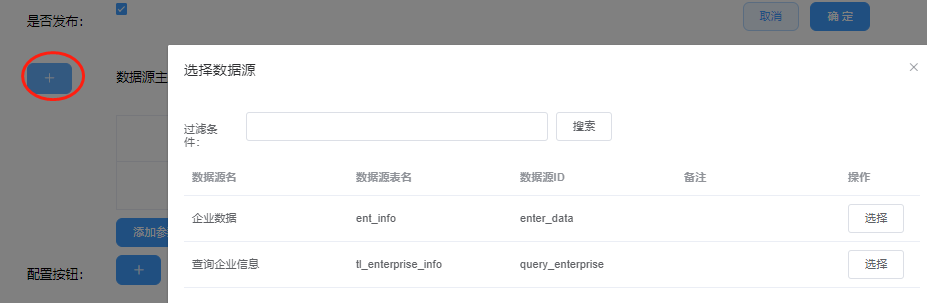
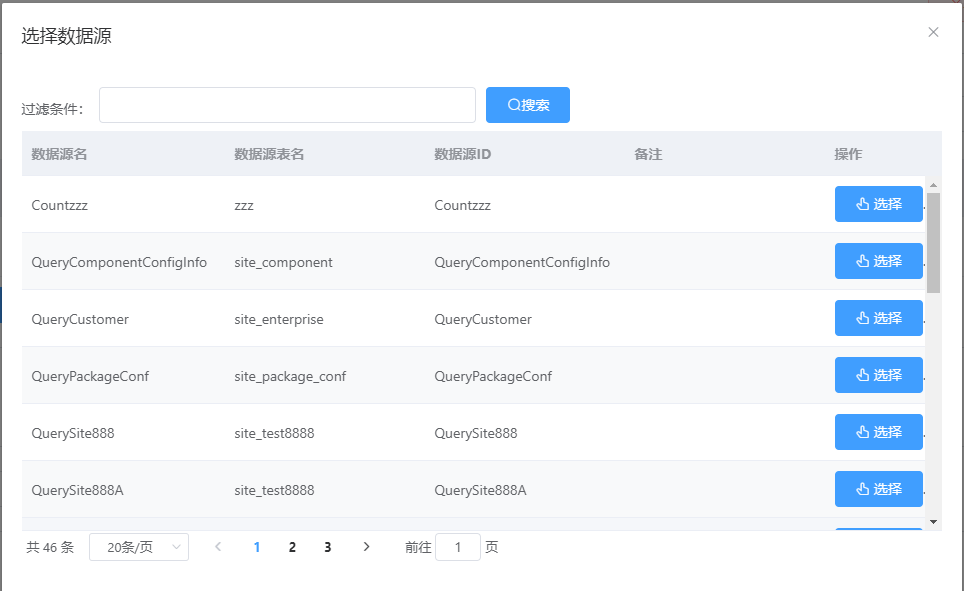
(2)添加选择需要用到的数据源
搜索之前配置的数据源名或者数据源表名
这里的搜索框使用的是前缀匹配的搜索方式


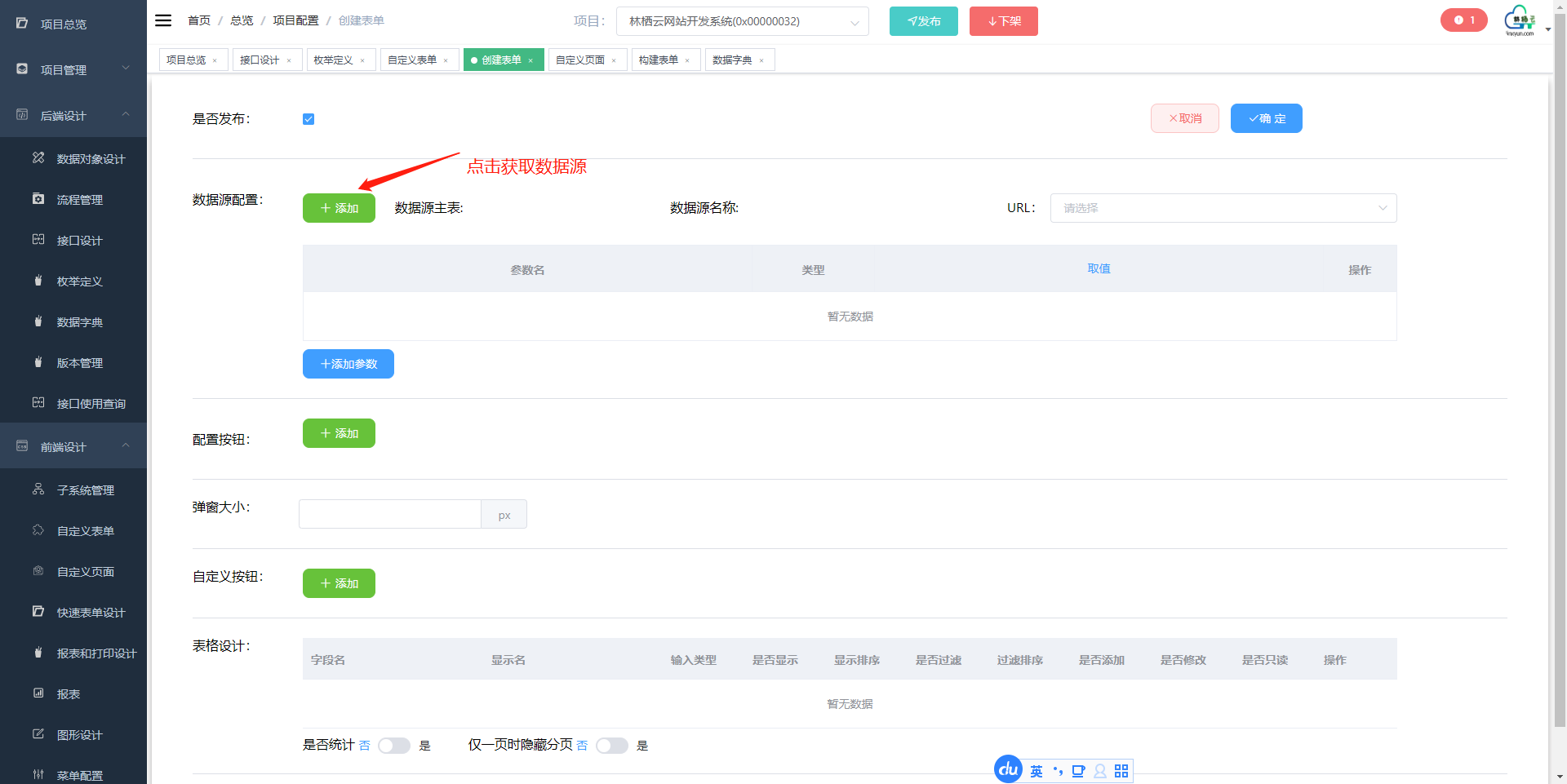
(3)进入自定义表单后是如上图的样子,点击添加后就需要选择对应的数据源,
选择的数据源需要配置查询接口,否则会报当前数据源无查询接口的错误。

选择了数据源后下面表格设计就会出现在数据源中查询出来的字段如下图

3. 配置按钮
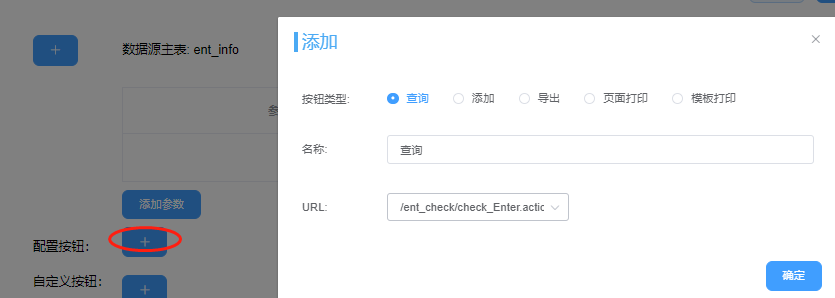
配置各种操作按钮

选择自己所需要的按钮添加,按钮名称可以自定义
这里的url都是在后端设计中的定义的前端接口地址
就是之前配置的增删改查接口
具体可见‘’《数据表设计与数据源配置指南》‘’
a.查询、导出按钮 => 查询接口的地址
b.添加按钮 => 添加接口的地址
添加了什么按钮那么对应的表单就会显示什么样的按钮

4. 表格设计

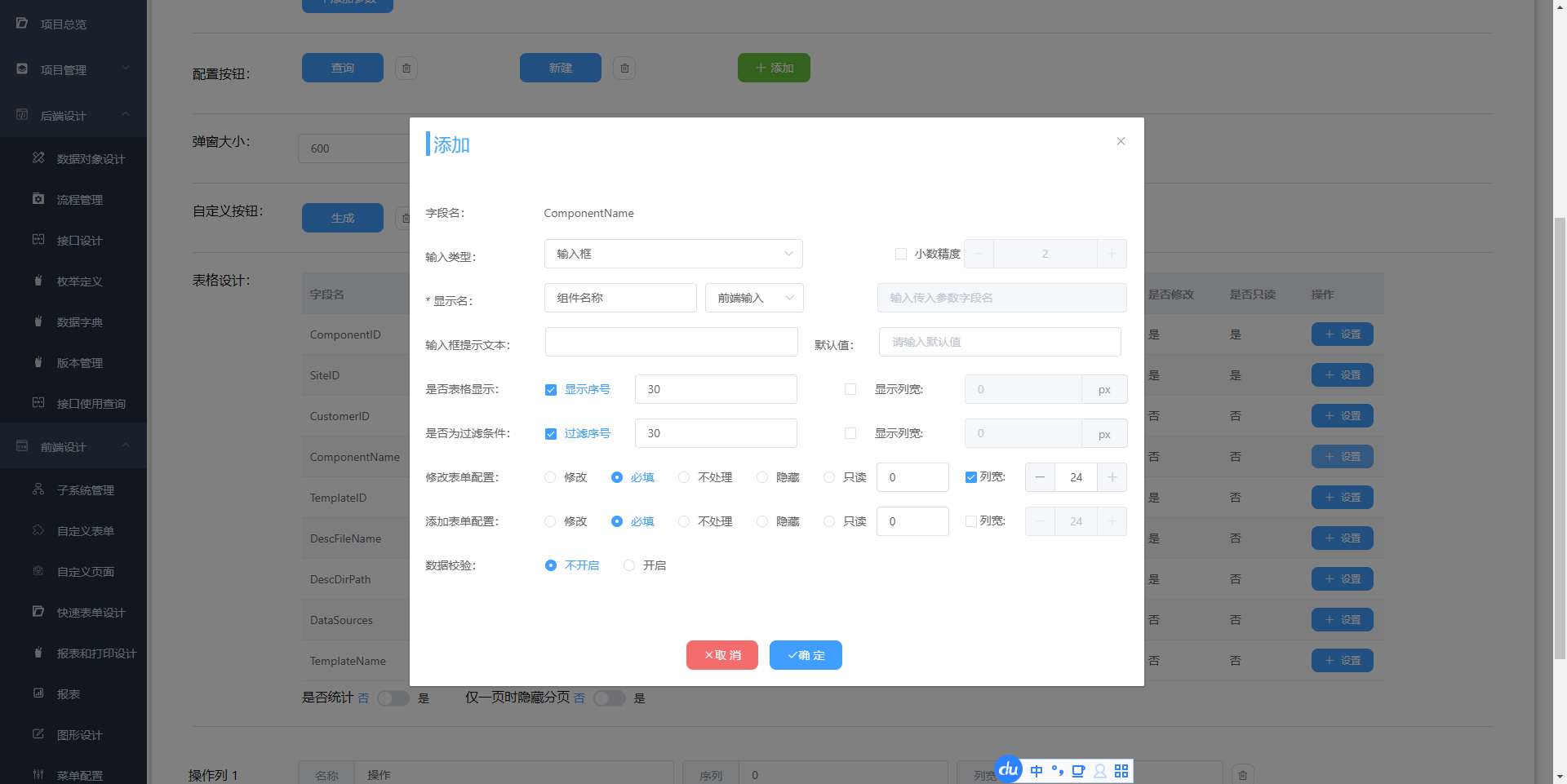
这里是为后端设计中创建的表结构进行设计
具体可见‘’《数据表设计与数据源配置指南》
可以为需要过滤的字段添加过滤,

选择输入类型,设置表格宽度、过滤条件
下拉枚举如果没有需要在后端设计中定义
具体可见‘’《数据表设计与数据源配置指南》‘’
显示序号是给表格各个字段进行排序
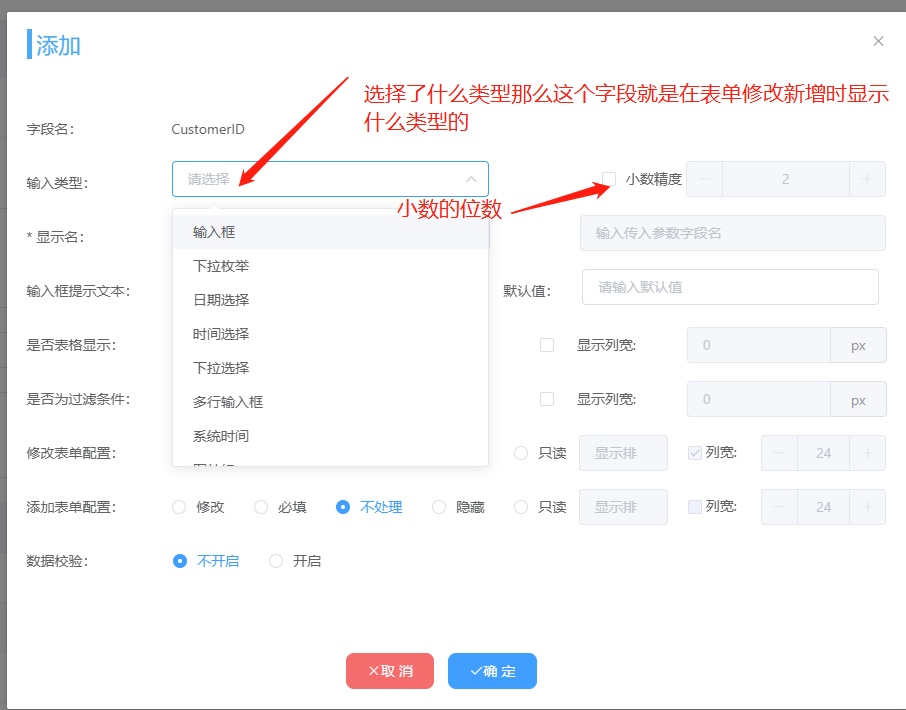
字段选择了什么类型那么在表单修改新增时就是什么类型,
例如选择输入框那么该字段在新增时也是输入框

数据传入方式有5种
1前端输入即用户输入的数据
2参数传入即从vuex中获取例如Vuex.webSite.webSiteInfo.SiteID
3固定值即固定不变的值
4 本地缓存即从本地获取
5 表达式

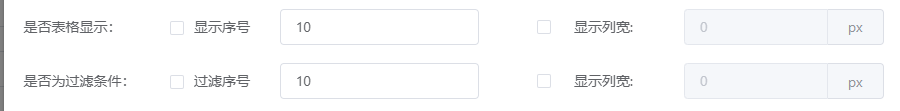
是否表格显示:开启后就会显示在表格中,显示序号越小就越显示在前面
开启显示列宽可以控制列的宽度
是否过滤条件:开启后就会显示在表格上方的过滤区域,同理序号越小越靠前

表单配置分为5种情况
1 修改:选择后当前字段就可以在修改或新增弹窗中修改
2 必填:选择后当前字段在修改和新增弹窗中必须要填,否则提交报警告
3 不处理:选择后当前字段在修改和新增时点击提交当前字段不会出现在接口的参数里面,也不会显示在修改和新增弹窗中
4 隐藏:选择后当前字段不会在修改和新增弹窗时显示,但提交时会接口把当前参数带上
5只读:选择后当前字段在修改和新增时只读,不允许修改

数据校验
开启后将会对数据进行校验,校验的方式有三种正则,选择函数,自定义函数
正则表达式:正则表达式可使用格式如下 形式1:使用/包裹表达式 例子如下 /[a-zA-Z0-9_]+/ 形式2:直接输表达式 例子如下[a-zA-Z0-9_]+,如果需要使用\号请使用#符号代替
自定义函数:函数校验第一个参数为字段的值,第二个参数为值符合某种条件的回调,函数例子如下, 注意最少需要一个callback(),否则无法提交。

自定义函数格式

5. 操作列设置
操作列是为每一行表格信息提供修改、删除、查询等各种按钮功能,也可以自定义按钮,表单自定义会用到

操作列添加按钮,效果和添加配置按钮一样

添加自定义按钮,自定义按钮有四种操作
1执行函数
2跳转:输入链接后就会跳转到指定的页面
3自定义表单:点击当前按钮就会显示当前绑定的表单
4 自定义页面:点击当前按钮就会显示当前绑定的页面

控制字段:即控制当前按钮显示的字段,当字段的值等于下面的取值时就显示按钮,否则隐藏,控制字段需要是自定义表单中的字段

6. 表单导入导出配置
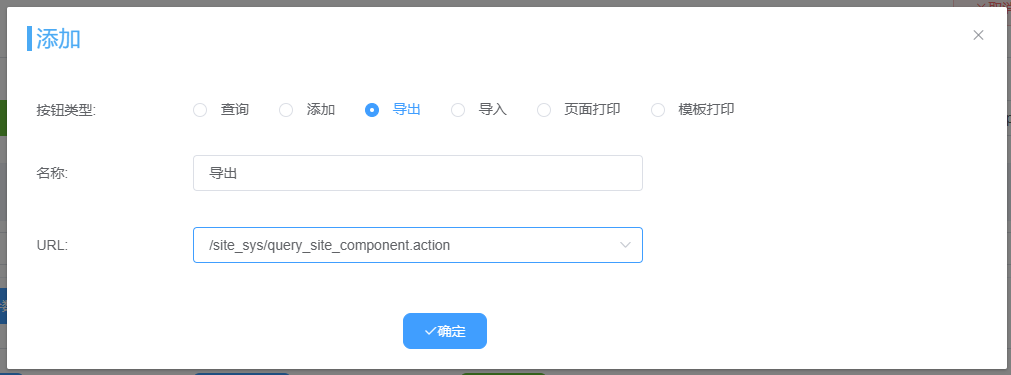
导出:导出配置只要在配置按钮处配置了如下图的导出按钮,那么在对应的表格上方就会有导出按钮,点击导出按钮就会把下方表格的数据都导出到指定的excel文件中

导出配置:
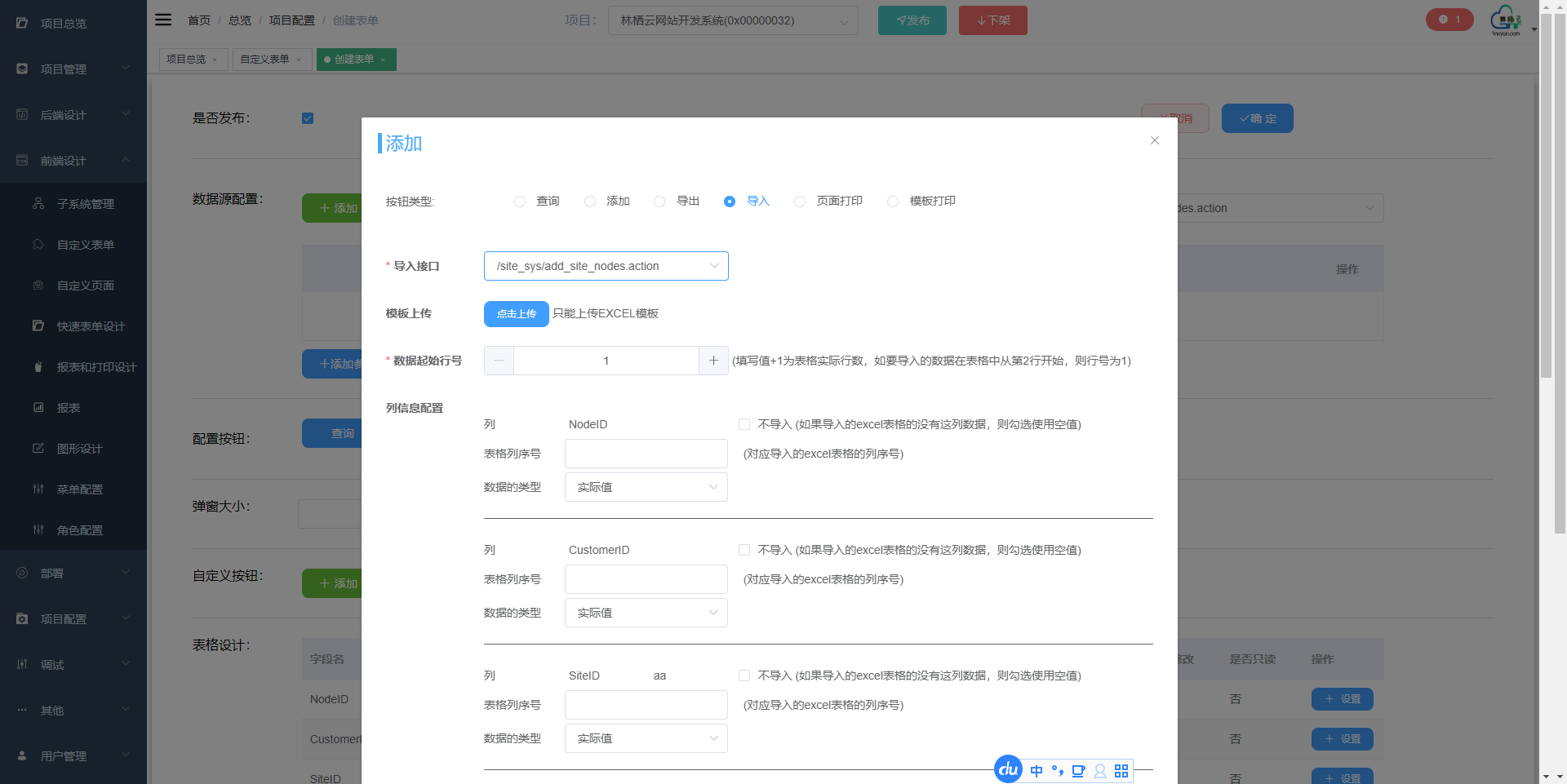
首先在指定的表单配置处选择如上图的导入选项就会出现如下图的添加导入的配置

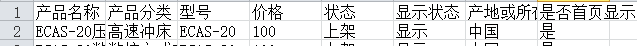
导入配置首先需要上传导入模板excel文件
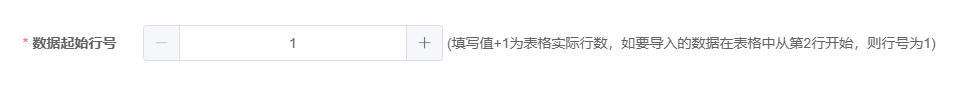
数据起始行号:即excel文件数据开始的位置

例如设置行号为1,那么数据将会从第二行开始导入

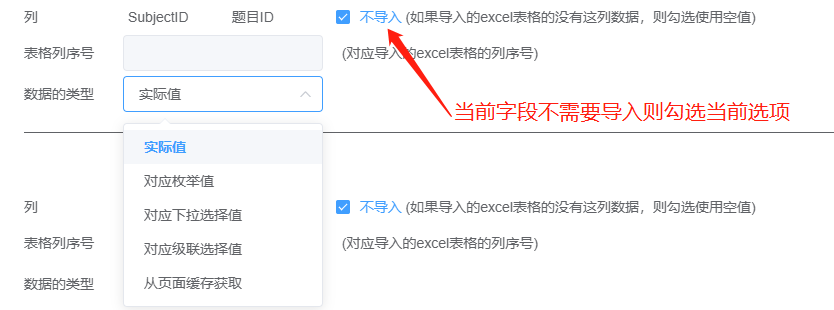
列信息配置:当前字段如果不需要导入则勾选不导入框就行,未勾选就会导入当前字段

表格序列号:即当前表单导入的数据是在excel文件的哪一列
输入A则当前字段导入的就是excel文件中A列的数据

数据的类型分为5种
1实际值:即直接导入,例如上图导入后对应表格列的信息就为ECAS-20…..
即单元格内的内容
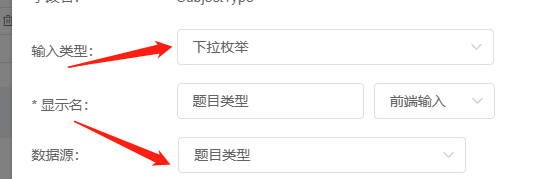
2对应枚举值:即当前字段的类型是枚举类型的数据,excel内的内容必须是当前字段配置枚举类型之一,表单字段需要选择下拉枚举类型和对应的数据源(枚举)

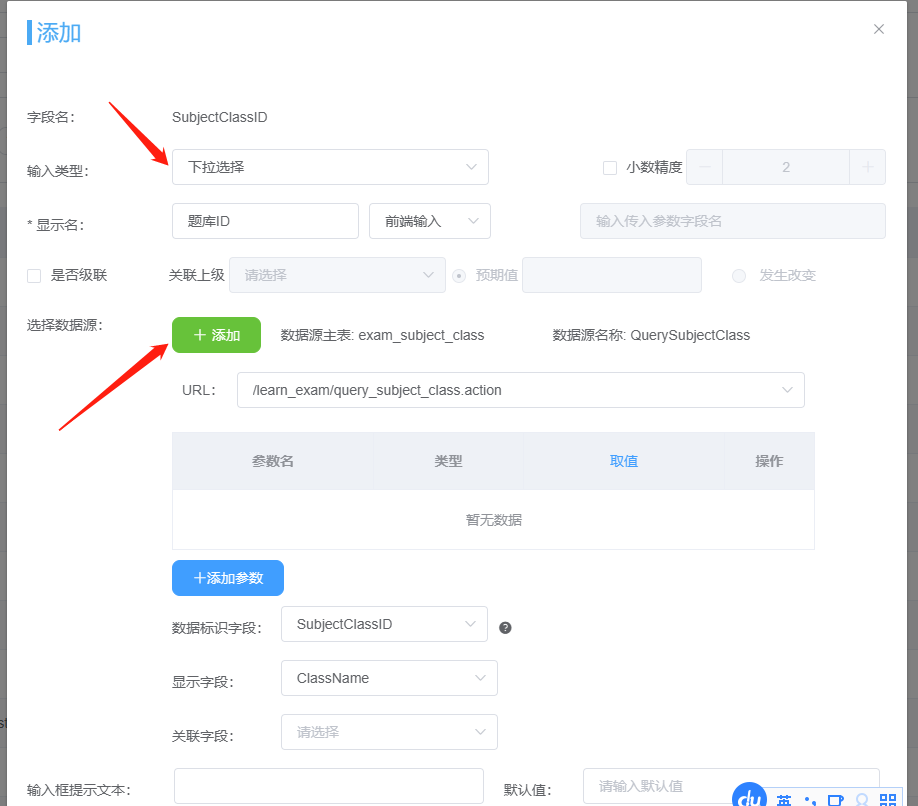
3对应下拉选择:即当前字段的类型是下拉选择的数据,excel内的内容必须是当前字段配置的下拉选择的数据之一(例如下图,excel单元格内的数据必须是下方数据源查询出来的SubjectClassID之一),表单字段需要选择下拉选择类型和对应的数据源

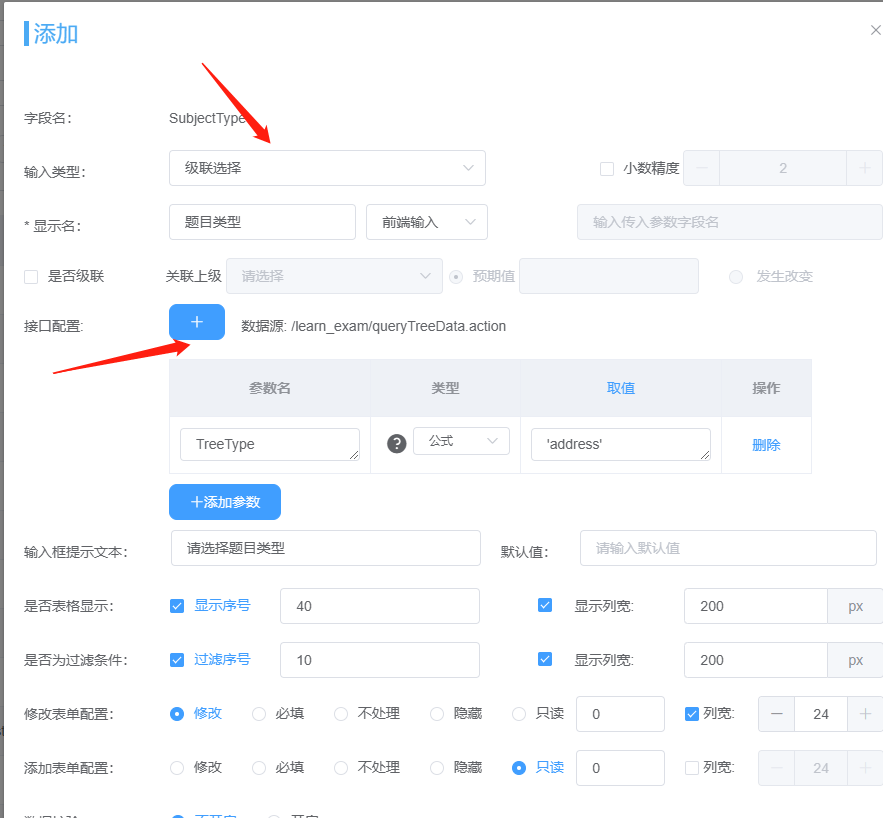
4对应级联选择:即当前字段的类型是级联的数据,excel内的内容必须是当前字段配置的级联选择的数据(即ItemCode)之一(例如下图,excel单元格内的数据必须是下方数据源查询出来的ItemCode之一),表单字段需要选择级联选择类型和对应的数据源

5:从页面缓存获取:即从vuex获取,字段配置必须要是配置了从vuex获取
7.菜单配置
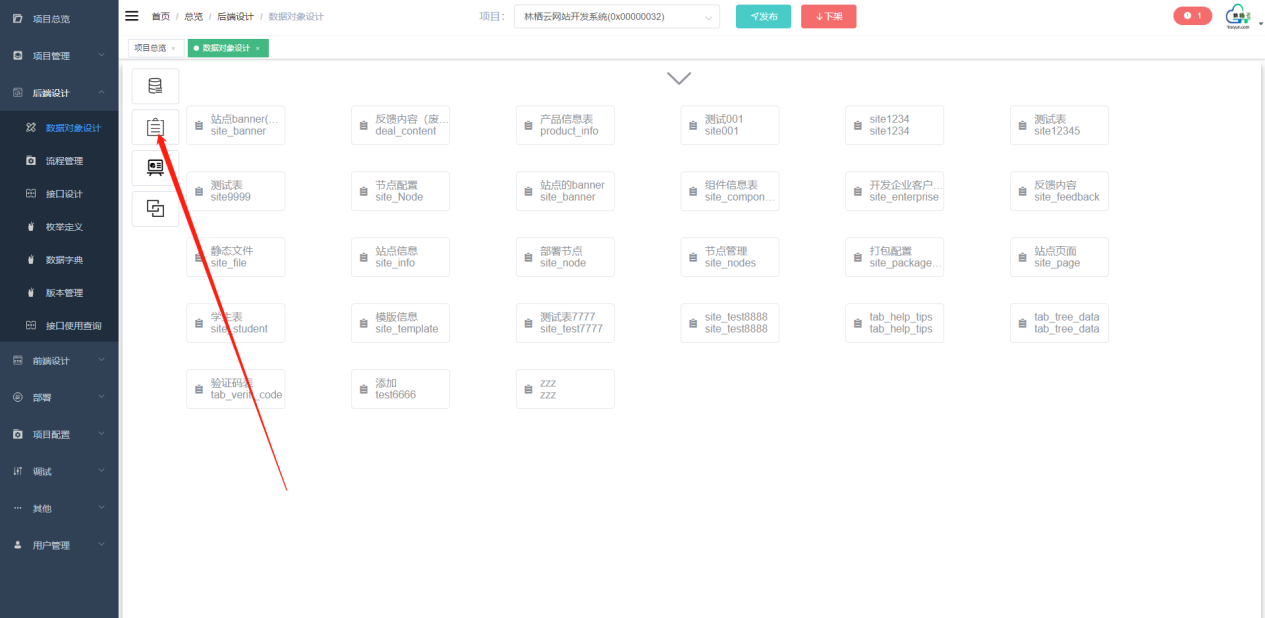
平台的左边菜单中,依次点击“前端设计”à“菜单配置“就会进入菜单配置的主界面中,如下图所示:
 其中左右是一个树状结构,节点依次是:“子系统“à”功能根节点“à”1级功能“à……”N级功能“
其中左右是一个树状结构,节点依次是:“子系统“à”功能根节点“à”1级功能“à……”N级功能“
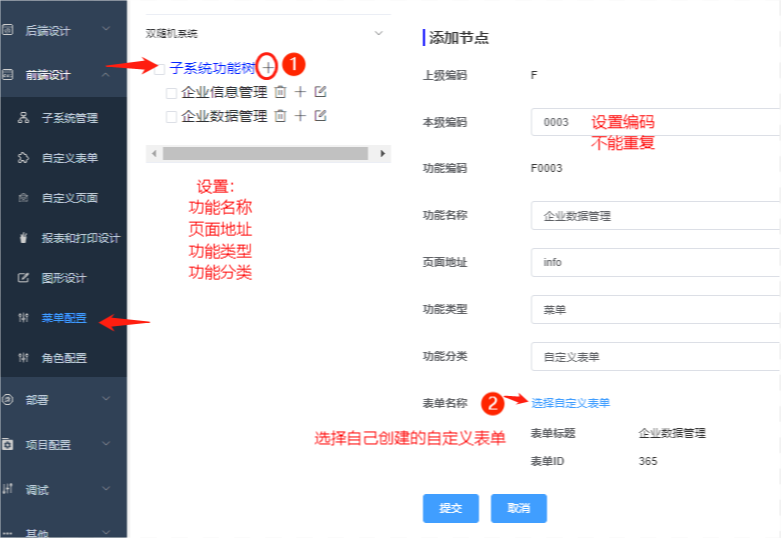
点击节点名称右边的“+“按钮,则会显示添加页面,是为当前功能添加子功能
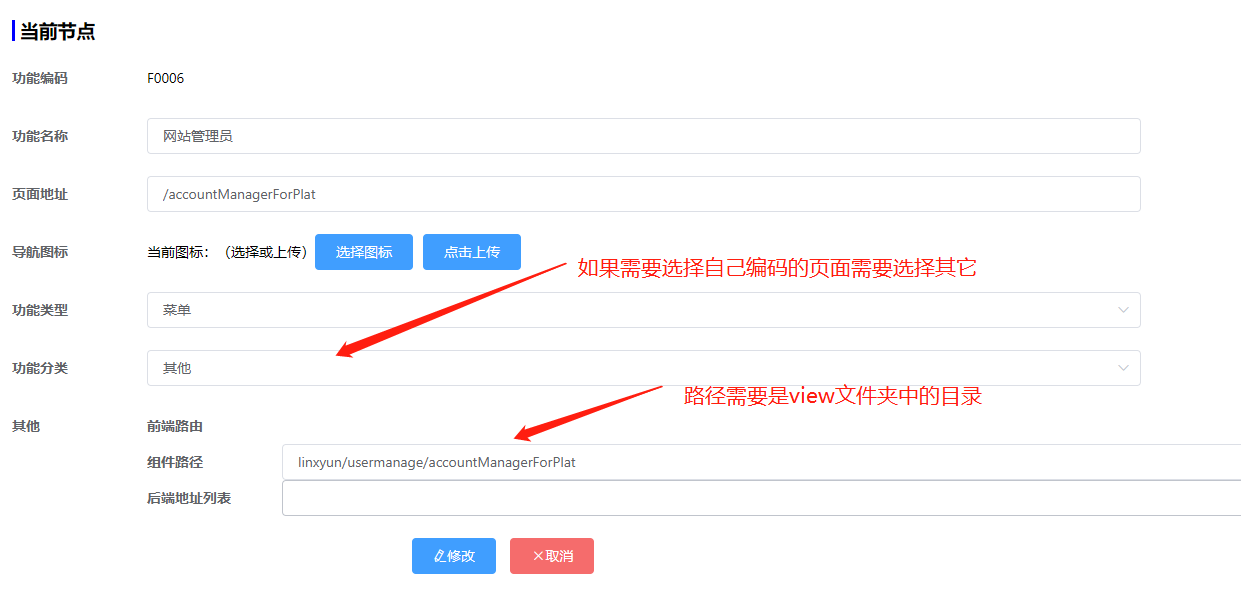
添加修改功能时的字段说明:
编码取值说明:一般是每级用4个数字串组成,当级不能重复;功能编码是上级编码+本级编码,总长度为级数*4;
上级编码:就是指当前功能添加在哪个功能下面,一般是自动填入,由点击“+“按钮时决定的。
本级编码:就是指当前功能的功能编码,一般输入4个数字串组成
页面地址,是vue中的哈希地址,别填错了。
功能名称:自主命令,只要能方便查看
页面地址:就是功能的路由地址,项目访问的根地址相对地址,最前面的”/”不用输入。如:http://***.com/userinfo/add,则输入“userinfo/add“
功能类型:菜单、菜单目录,按钮。菜单目录是指有子菜单的菜单;菜单没有子菜单的菜单项;按钮是除菜单外的其它所有功能。
功能分类:
数据字典:配置参照字“自定义页面配置指南“,就是给每种数据字典添加一个增删改查的维护页面。
自定义页面:就是为自定义页面生成一个菜单,选中后需要再选择指定的自定义页面。
自定义表单:就是为自定义表单生成一个菜单,选中后需要再选择指定的自定义表单。
自定义报表:就是为自定义报表生成一个菜单,选中后需要再选择指定的自定义报表。自定义报表的显示格式是在“快速表单“的功能中配置。
账号管理:就是添加账号管理的页面路由,页面都已经开发好了
角色管理:就是添加账号管理的页面路由,页面都已经开发好了
其它:用于配置自义扩展的页面组件配置菜单,选中后需要输入组件vue文件的存放路径。
7. 角色配置
添加角色比较简单,不要描述。这里简单说明下设置角色权限,在如下图中点击角色所在行的“角色权限配置”右边就会以树状展示项目的所有功能。用只需选中功能前面的复选框,然后点击“确定”按钮提交后就可以给该角色赋于该功能的操作权限。

- 本文标签: 低代码 林栖云
- 本文链接: https://www.linxyun.com/blog/article/10
- 版权声明: 本文由林栖云 原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权