自定义页面配置教程
自定义页面配置指南
自定义页面介绍
本章主要用于指导使用平台自定义页面的基本功能。当配置完毕后可以在不用编写任何代码的情况或只需要写极少数的代码情况下生成一个页面,具体效果如下图所示:
假如我们配置了一个这样的自定义页面

项目编译后在移动端显示出来的页面如下

当前文档就是教你如何配置自定义页面
首先自定义页面可适用于pc端和移动端,使用哪个需要看自己的需求
pc端和移动端的样式和配置可能会有所区别,但后面都会具体说明
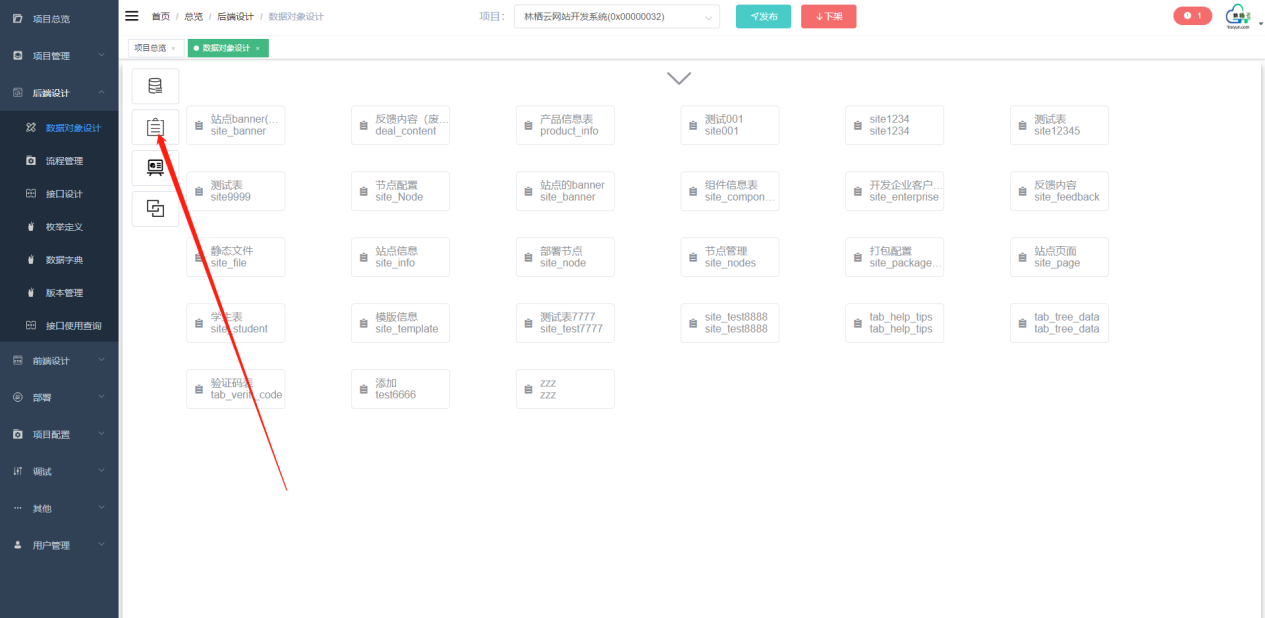
依次点击菜单“前端设计”à“自定义页面”进入如下图所示:

点击编辑或新增后进入如下图所示,然后需要选择平台是pc还是移动端

选择一个平台后我们会进入到如下图的自定义页面编辑区域
首先来了解下编写自定义页面的页面:
如图所标区域1为已开发好的组件区域;
区域2为开发的页面展示区域,也是实际操作区域
区域3为所选对像的属性配置区域
具体操作是托动区域1内的组件到操作区域内,选中操作区内的组件,区域3就会显示该组件可配置的全部属性。用户输入相应的属性就可以完成配置。

自定义配置页面左侧介绍
1标记处是可以使用的组件列表,只需要将标记1处的组件拖拽到标记2处,便可以显示大致的效果
自定义配置页面中间位置介绍
2标记处是用来接收左侧拖拽组件的地方,当组件被拖拽进去后就如下图效果

自定义配置页面右侧位置介绍
自定义配置页面右侧页面如下,分为页面属性,页面事件,组件属性,函数定义四个区域,
接下来说明这四个区域的作用

页面属性介绍
页面名称:就是当前自定义页面的名称,即显示在下图的名称

页面备注:就是当前页面的备注,即上图的备注文字

栅格间隔:用于配置行内组件间的水平方向间距


禁用表单:开启后禁用一切输入型组件修改操作

拷贝输入参数(inputData):开启后将会读取上一个页面传递的数据

举例1: 例如下面左侧的输入参数compounPath,在对应的弹窗开启例如右侧的拷贝输入参数后,那么你就可以在接下来的配置中使用compounPath这个变量了,变量使用的格式一般为${变量名},不同地方的格式可能会不同。如下图所示:${变量名}配置的意思是从上个页面传入的参数用变量名传入,箭头所指的变量名是接收和后面配置使用时的名字


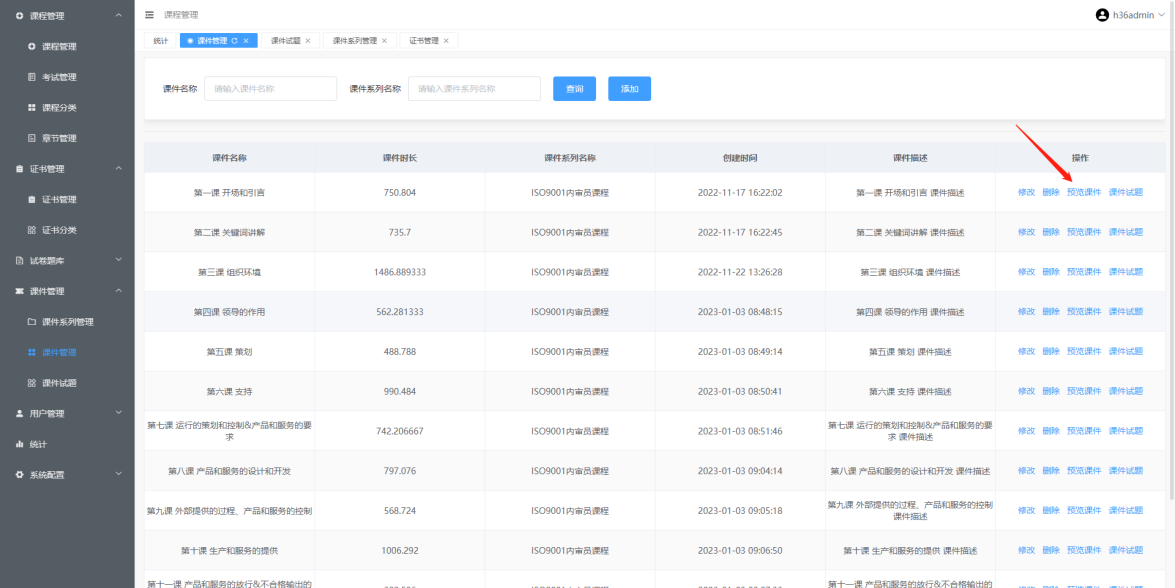
举例2 例如在自定义表单配置需要的自定义按钮,点击显示配置的自定义页面,开启拷贝输入参数后,会把当前行的数据全部拷贝到对应的自定义页面,就可以在自定义页操作传入的数据了
点击下图的预览课件后显示了视频组件,视频组件绑定的地址就是表格当前行内获取到的


首先这里要解释页面请求数据都是以页面事件的形式来触发的,每种与后端的交互都要配置相应的事件来请求数据。
初次进入是否请求数据:开启后当此页面加载时会触发绑定在事件区域的事件,
例如当我们配置了例如下面的一个事件时,如果我们开启了初次进入是否请求数据,那么就可以像右下图添加事件,添加的事件会在显示自定义页面的地方加载时被调用,反之则不会调用
事件配置:

添加到事件需要在页面事件处添加
添加页面事件

事件执行的操作类型说明:
自定义函数:可以执行一个页面配置的自定义函数
调用后端接口:就是执行调后端的接口。调用接口时可以配置接口的请求参数和输出参数,输出参数就是处理接口返回的数据导出让后面的处理能使用,参数的配置会有统一的说明。
弹窗相关:就是以弹窗的方式显示内容,这个弹窗里面可以再显示一个自定义页面或自定义表单。
执行上级接口:就是调用引用该页面的方法。
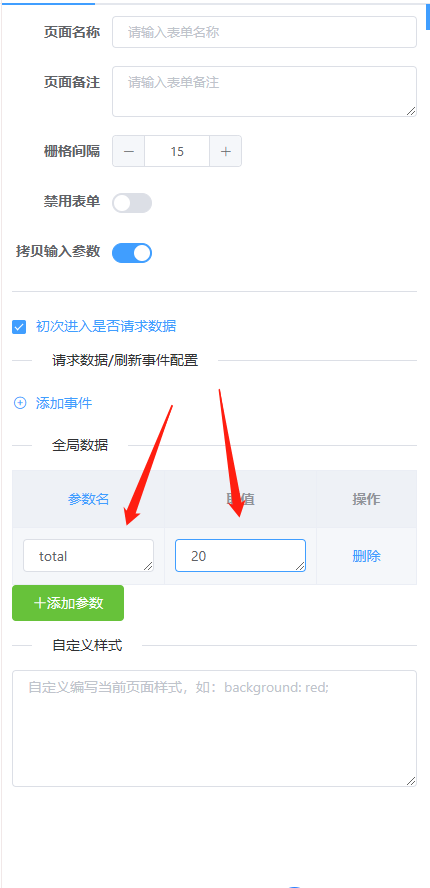
全局数据:全局数据就是在当页面大部分地方都能调用到的数据,常常用于固定的数据,
例如配置分页器时可以在全局数据这里配置页数条数的配置,例如下图


自定义样式:暂时没用

页面事件介绍
页面事件常常用户获取接口数据


首先执行动作常用的有调用后端接口和弹窗相关,根据需要自行配置
输入输出参数的类型有三种,公式,对象,表格,常用的是公式和表格(重要)
公式:一般为当前页面的数据,格式是${变量名}

输入参数的类型为公式时可以使用页面的数据或者调用内置的函数
从本地存储获取 格式如下 '$getLocalStorage{Website.SiteID}'
Website.SiteID就是你需要从本地的存储中获取的数据 例如a.b.c.d
从VueX获取 格式如下 '$getVuex{Website.SiteID}'
当然还有其它函数,具体使用请看说明


表格:输出参数为表格时则不需要${}的格式,输出参数为表格时返回的Recored基本上都是[{a:2},{a:3}]格式的数组,输出的参数为公式时一般为单条数据

函数定义
函数定义 根据自己需要添加对应的函数

行容器介绍
行容器主要用于布局使用,行容器之间可以嵌套,容器内可以放其它的组件,目前最大支持5级嵌套,我们测试5级基本可以实现各种复杂页面。
自定义组件说明
每个组件的配置都不太一样,接下来就是每个组件的详细配置了
1.1 单行文本
绑定页面对象分为三种pageData 当前页面的数据 inputData输入参数数据
globalData全局数据 根据需要选择对应的页面对象



标签标题:标签的标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后无法在input框输入内容
是否必填:开启后会校验是否填写,未填则不让提交
默认值:当用户没输入值提交时,会有对应的默认值
提示语:即input框的placehoder属性
前缀:即输入框前面的一小块内容,具体请看图
后缀:即输入框前面的一小块内容,具体请看图
前图标:即输入框前面的一小块内容的图标,具体请看图
后图标:同理
输入统计:开启后可以在下方的最多输入框内输入字符长度限制字符
1.2多行文本
多行文本配置基本和上面的单行文本配置相同

标签标题:标签的标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后无法在input框输入内容
是否必填:开启后会校验是否填写,未填则不让提交
默认值:当用户没输入值提交时,会有对应的默认值
提示语:即input框的placehoder属性
输入统计:开启后可以在下方的最多输入框内输入字符长度限制字符
1.3密码框
密码框配置基本和上面的单行文本配置相同

标签标题:标签的标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后无法在input框输入内容
是否必填:开启后会校验是否填写,未填则不让提交
默认值:当用户没输入值提交时,会有对应的默认值
提示语:即input框的placehoder属性
前缀:即输入框前面的一小块内容,具体请看图
后缀:同理
前图标:即输入框前面的一小块内容的图标,具体请看图
后图标:同理
1.4显示文本

如果内容中需要变量则请参照下图使用{{变量名}}这种格式

标签标题:标签的标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
内容:显示的内容,可以包含变量
背景色:文字内容的背景色
文字颜色:文字颜色
圆角:文字内容区域的圆角
文字大小:文字的大小
宽高:文字内容区域的宽高
对齐方式:文字内容的对齐方式
1.5轮播图

标签标题:标签的标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
轮播图高度:轮播图片显示的高度
图片缩放模式:缩放模式分为5种
切换间隔:轮播图片切换下一张的时间
接口:可以选择对应的查询轮播图的接口
输入参数:接口可以在此添加参数
图片字段:显示图片的地址的字段,需要和接口返回的一致
图片链接:显示图片的跳转链接的字段,需要和接口返回的一致
链接携带参数:即是图片链接需要携带的参数,在此添加
1.6行容器
行容器可以循环嵌套

开启循环数组

开启后的效果如下,循环生成了两对组件




栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
循环组件:开启后需要绑定数组变量,可以循环生成容器内的组件
绝对定位:行容器的位置
容器类型:当为行容器时布局模式为默认是下面这种效果(组件栅格24)

Flex布局则是这种效果

当为表单容器时则需要根据对应的标签对齐方式去设置效果
左对齐时

右对齐时

顶部对齐时

背景色:行容器的背景颜色
背景图:行容器的背景图
1.7按钮

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
按钮文字:按钮内部的文字
文字大小:按钮内部文字的大小
按钮大小:按钮的宽高
圆角大小:按钮的圆角
按钮图标:按钮内部的图标
按钮样式分为以下6中,具体效果请去elemnet-ui查看按钮的样式

执行前是否需要确认:开启后会弹出一个小弹窗让你确认
1.8标签页
标签页面就是分隔内容上有关联但属于不同类别的数据集合。大致效果如下


标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
上图右下角可以设置标签页的页面设置
1.9计数器

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后点击增减将没有效果
是否必填:开启后会校验是否填写,未填则不让提交
默认值:当用户没输入值提交时,会有对应的默认值
最小值:计数器可以选择的最小值
最大值:计数器可以选择的最大值
步长:每次增减的幅度
精度:计数器值的小数位
按钮位置:计数器的位置
严格步数:开启后每次只能加减对应的步长,手动输入不符合效果的值将没效果
1.10下拉选择
静态数据-枚举数据

动态数据(接口数据)

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后点击增减将没有效果
是否必填:开启后会校验是否填写,未填则不让提交
数据类型:根据需要选择是静态数据还是动态数据
1.11单选框组
静态数据

动态数据

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后点击增减将没有效果
是否必填:开启后会校验是否填写,未填则不让提交
数据类型:根据需要选择是静态数据还是动态数据(选择动态数据需要把静态数据的配置清除)
选项样式:根据需要自行选择


1.12多选框组
静态数据

动态数据

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后点击增减将没有效果
是否必填:开启后会校验是否填写,未填则不让提交
数据类型:根据需要选择是静态数据还是动态数据(选择动态数据需要把静态数据的配置清除)
选项样式:根据需要自行选择
1.13开关

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
默认值:开或关
1.14时间选择

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
1.15时间范围

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
1.16日期选择

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
时间类型:根据需要选择
1.17日期范围

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
时间类型:根据需要选择
1.18上传组件

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
文件数量:可以上传的文件数量
文件类型:图片,附件,视频三种类型
样式:上传组件的样式
1.19富文本组件

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
是否编辑:开启后无法编辑富文本内容
保存方式:存原文本就存富文本里的内容,存文件地址就是存http://www.linxyun.com/eslithe/file.action?fileUrl=file_2.html
这样的文件地址
1.20表格

操作配置的话基本上就和按钮的配置一样,点击操作栏的按钮就会触发绑定的事件

表达式枚举的格式 'label.枚举名{变量名}' 例如上图的 'label.Type{Type}'
需要调用函数的话 就是'$函数{变量名}'这种格式 '$time2View{MakeTime}'
使用表格一般都会和分页组件一起使用
标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
1.21分页器

分页器一般都是配合表格组件使用


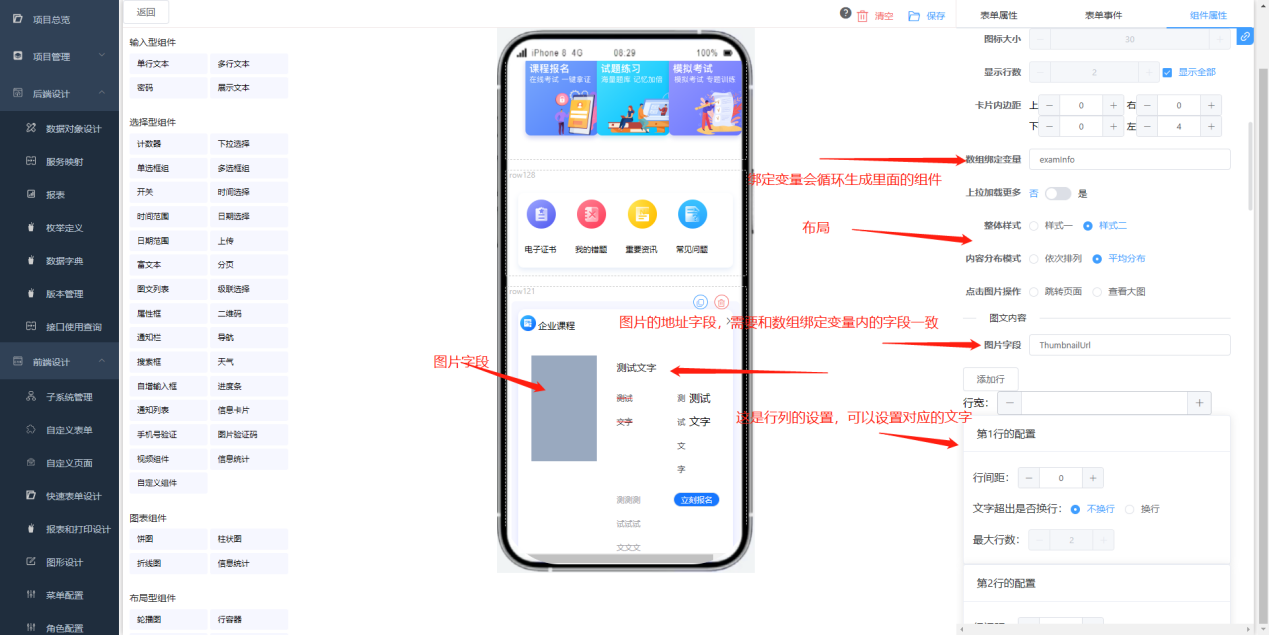
1.22图文列表
图文列表只在vue2的项目内有效,vue3的模板没有配置图文列表组件


内容区可以调用函数格式如 '$formatNumber{Free}'
如果设置为按钮则需要向右下图这样配置



更多链接:点击内容区域跳转到链接
单行块数量:,每行显示的块的数量
图片设置:根据需要设置
数组绑定变量:和行容器的绑定数组类似,都是循环生成对应的组件
图片字段:数组绑定变量内的图片路径字段
1.23级联选择

级联选择的效果大致如下

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
是否禁用:开启后将禁用开关
是否必填:开启后会校验是否填写,未填则不让提交
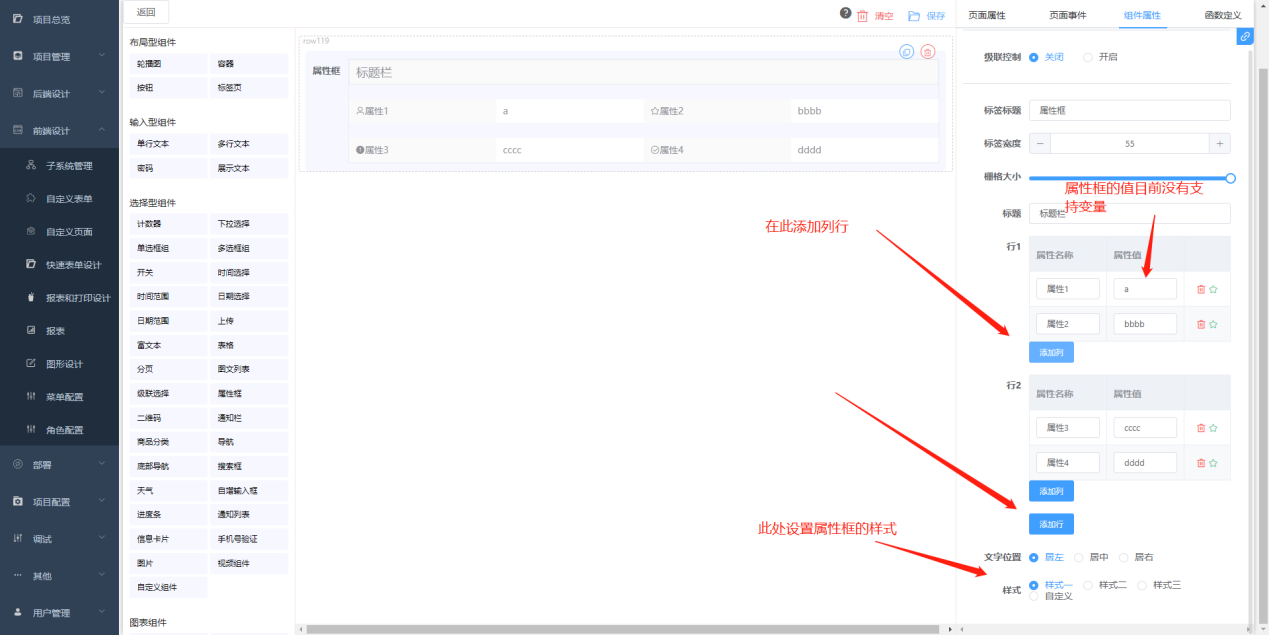
1.24属性框

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
行:属性框的行,可以通过设置添加行和列
属性框的值目前暂时不支持变量
1.25二维码

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
二维码内容:即二维码显示的链接,普通链接不需要单引号例如http://www.linxyun.com/#/tool/form-build
如果是需要携带变量的话,则是’htttp:xxxx${变量}’这种格式 例如'http://fg-learn.linxyun.com/#/pages/index/index?TipID=${TipID}'
组件设置到下方都是二维码的样式设置,有需要的也可以设置
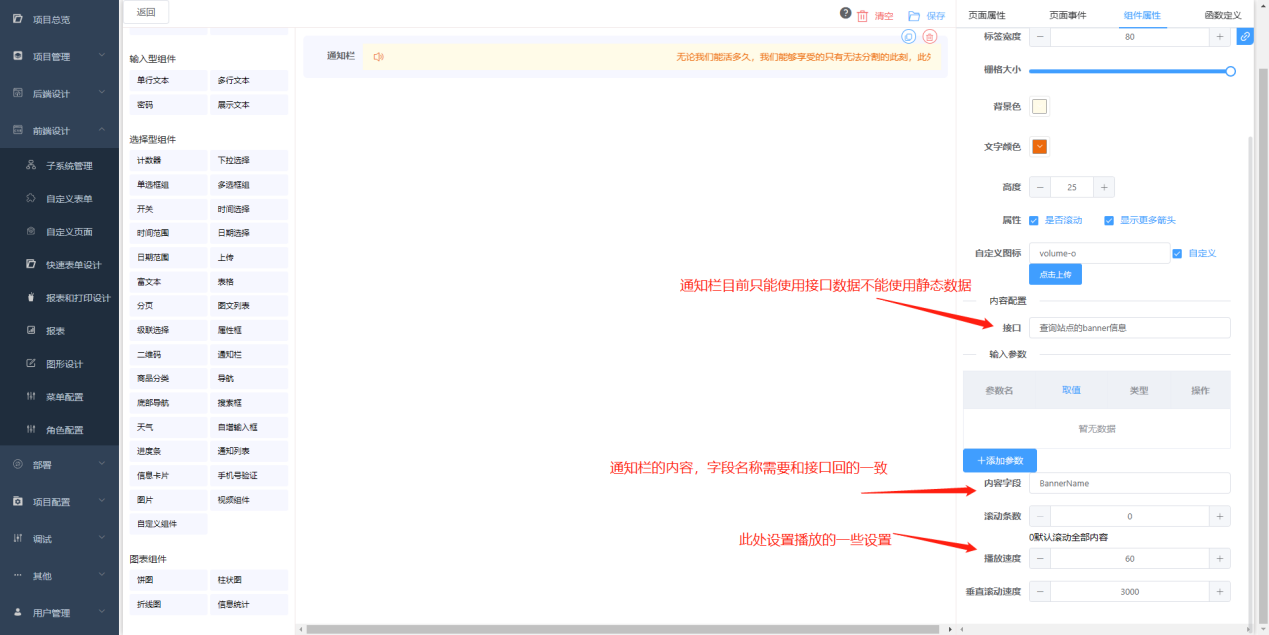
1.26通知栏

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
背景色:通知栏的背景颜色
文字颜色:通知栏内的文字颜色
高度:通知栏的高度
属性:可以勾选是否滚动和显示最右方的箭头,如下图
自定义图标:即通知栏前方的图标,如下图的喇叭


内容配置:只支持接口数据
其它配置:基本上为通知栏的一些设置,看具体需要使用
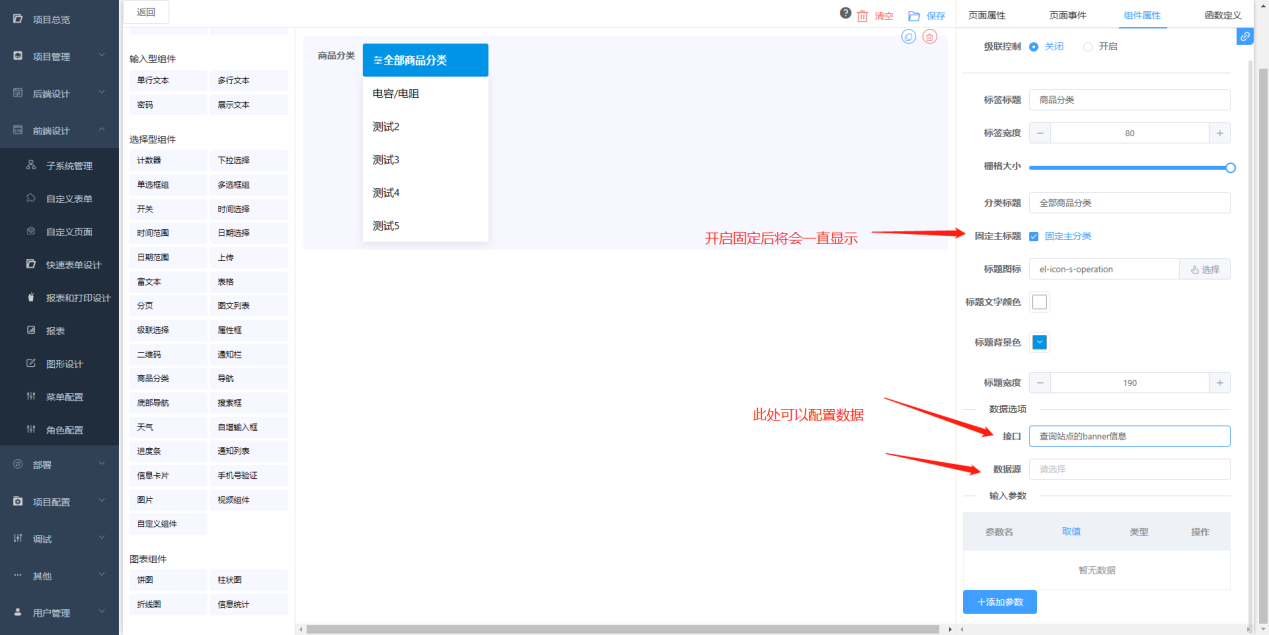
1.27商品分类

开启固定后就会一致显示下方的内容

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
分类标题:分类的标题
其它设置:均为组件的颜色背景之类的设置,需要的话就设置
1.28导航栏

 标签标题:标签标题
标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
字体大小:标题文字的大小
图片大小:图标的大小
图片圆角大小:图片的圆角
背景色:内容区域的背景
阴影效果:内容区域的阴影
每行个数:每行显示的导航块的配置
导航配置:看需要添加
1.29底部导航
 标签标题:标签标题
标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
标题字体大小:标题字体的大小
列表文字大小:列表文字的大小
导航配置:可以配置跳转路由以及文字标题类的设置
1.30搜索框
 标签标题:标签标题
标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
搜索框大小:搜索框的宽度
提示文字:输入框内的文字提示
事件配置:添加事件后点击搜索图标就会触发对应的事件
热门搜索:看需求选择是否需要
1.31天气组件
 标签标题:标签标题
标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
宽高:组件的宽高
显示设置:看需要勾选对应的设置
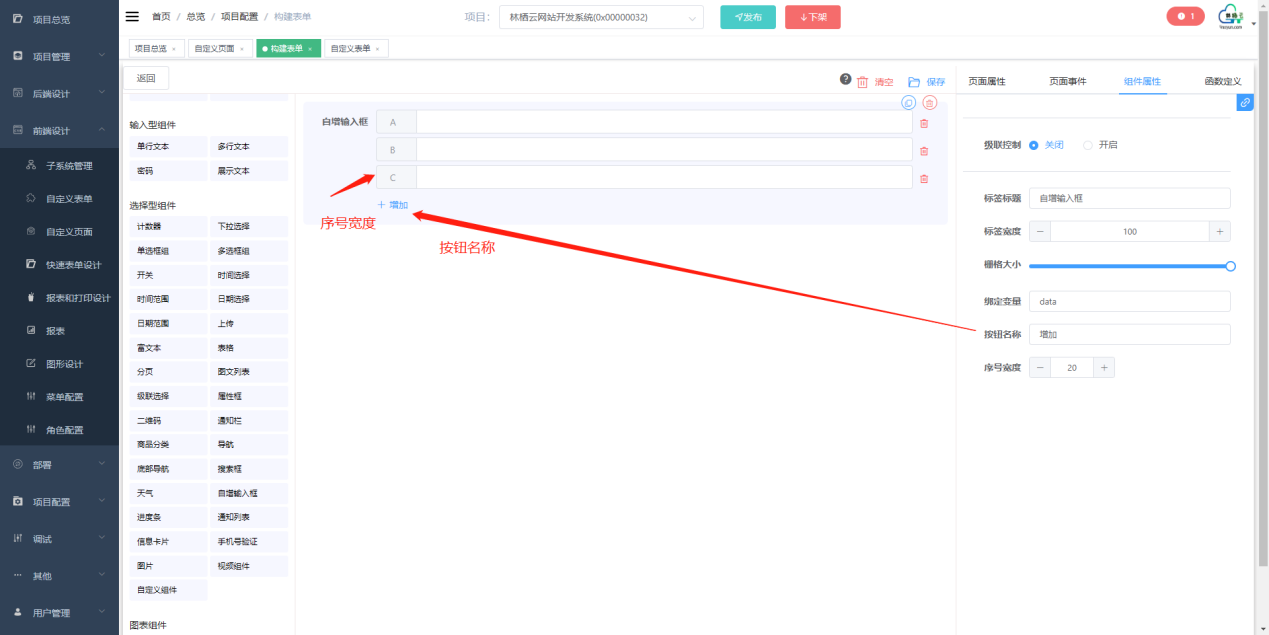
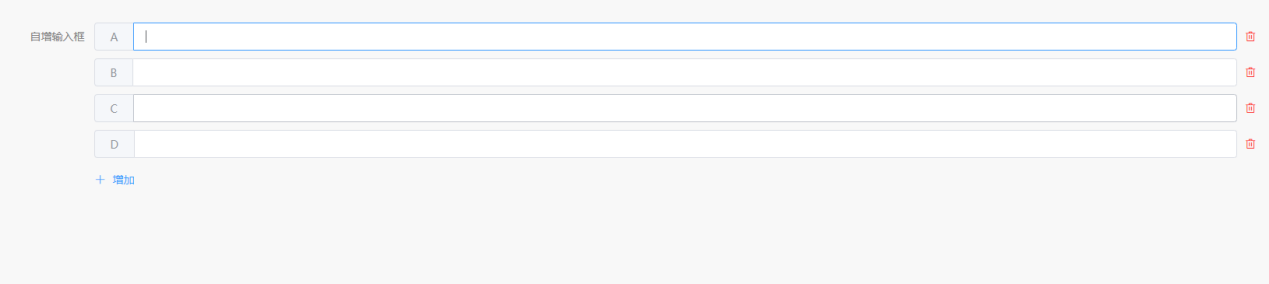
1.32自增输入框

配置后的大致效果如下,点击增加后会增加一个选项,vue3模板项目和vue2模板项目以及移动端可能样式会稍有差异

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
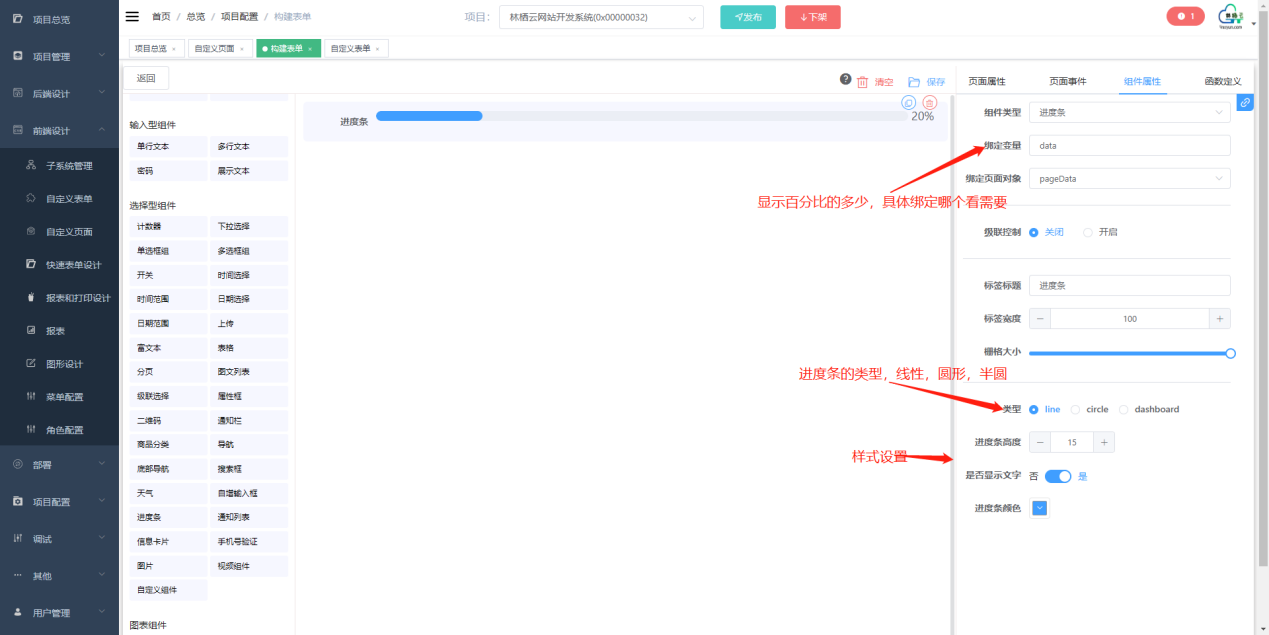
1.33进度条

圆形

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
类型:线形,圆形,半圆,具体样式在不同pc和移动端会有差异
进度条高度:进度条高度
是否显示文字:显示百分比的文字
进度条颜色:进度条颜色
1.34通知列表

配置完成的效果大致如下

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
图标:通知列表左侧的图标,例如上图的喇叭
图标间距图标大小:图标的边距大小设置
接口配置:数据的来源
标题字段:通知列表内的显示文字的字段,需要是接口返回的字段
1.35信息卡片

显示的效果大致如下

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
文字颜色:信息卡片内文字的颜色
绑定变量:绑定的变量
配置数据:配置数据的内容可以是变量,格式例如如'${b[0].Name}' 其它样式看需要设置
1.36手机验证码

需要在事件处绑定对应的事件,点击获取验证码后便会触发对应的事件

1.37图片

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
图片大小:宽高看需要设置
图片适应:图片的剪切模式
其它样式设置:看需要设置
1.38视频

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
视频前缀:如果设置了前缀,那么就会给视频路径添加上前缀,视频路径必须是/开头,否则不生效
宽高:看需要设置宽高
是否显示控件:视频内部的控件
1.39自定义组件
自定义组件只在老版本的移动端(学习项目48)有解析,其它模板都没有使用

1.40饼图

绑定的事件如下,需要初次请求数据调用该事件

接口的数据源大致如下,查询的SalesStage就是例如上图的分类变量,
查询到的Total就是数值变量

下方的这些配置看需要进行配置

1.41柱状图

事件配置大致如下输出参数必须是表格,输出的参数需要和绑定的统计表变量一致

当补值单位选择为月时则大概是下面图的效果
年的话则为12个月,具体情况需要设置对应的数据源和结构类型

数据源配置例子如下,接口使用该数据源,经过处理返回的一般是一个[{},{}]数组对象
数据源查询出来的type就是绑定的分类变量(需要一致(页面配置的变量会数据源查出的))
数值变量就是数据源查出来的Total(需要一致)
X轴变量:一般为时间就是数据源查出来的CreareTime(需要一致)

以下的样式设置看具体需要进行设置宽高边距

1.42折线图
折线图的配置基本上和柱状图一致

事件配置大致如下输出参数必须是表格,输出的参数需要和绑定的统计表变量一致

当补值单位选择为年时则大概是下面图的效果

数据源配置例子如下,接口使用该数据源,经过处理返回的一般是一个[{},{}]数组对象
数据源查询出来的type就是绑定的分类变量(需要一致(页面配置的变量会数据源查出的))
数值变量就是数据源查出来的Amount(需要一致)
X轴变量:一般为时间就是数据源查出来的CreareTime(需要一致)

折线图的样式设置看具体需要进行设置

1.43信息统计

标签标题:标签标题
标签宽度:标签宽度
栅格大小:当前组件占父容器的百分比大小,最小为1,最大为24
信息块内容:普通文本直接书写就行,如果需要变量则'${list3}'这种格式
数据是接口返回,可参照下图


其他设置根据需要进行设置
1.44级联控制说明
级联控制有三种关联模式1是显示隐藏,如下图,当表达式符合条件时就会显示反之不显示

符合表达式条件显示

不符合表达式就隐藏

接下来是第二种关联模式更新数据,选择表达式如果符合条件就更新当前组件的数据,选择事件就需要选择父级,选择事件,当父级数据变化时就会触发事件,组件不会隐藏

接下来是第二种关联模式显示隐藏并更新数据,就是上面两种模式都有的效果

符合表达式就显示,父级发生变化就触发事件
- 本文标签: 低代码
- 本文链接: https://www.linxyun.com/blog/article/11
- 版权声明: 本文由林栖云 原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权